Add background image in bootstrap 5. Because the navbar-toggler-icon in Bootstrap 4 uses an SVG background-image.

Navbar Toggler Icon Is Not Visible In Bootstrap 4 Stack Overflow
This snippet Designed by Ivan Grozdic.

Bootstrap 4 navbar-toggler-icon background-image. The navbar-toggler-icon hamburger in Bootstrap 4 uses an SVG background-image. There are 2 versions of the toggler icon image. The hamburger toggler color can be changed in Bootstrap 4 using 2 methods.
Get code examples like how to change the color of toggle button in bootstrap 4 instantly right from your google search results with the Grepper Chrome Extension. It is a sort of white when previewed but it is very faint and I wonder if the opacity is set somewhere in Bootstrap. The navbar-toggler-icon hamburger in Bootstrap 4 uses an SVG background-image.
Link The navbar-toggler-icon hamburger in Bootstrap 4 uses an SVG background-image. There are 2 versions of the toggler icon image. Bootstrap 4中的navbar-toggler-icon汉堡包使用SVG background-image切换器图标图像有2个版本 切换器图标图像有2个版本 一个用于浅色导航栏另一个用于深色导航栏.
One for a light navbar and one for a dark navbar Use navbar-dark for a lightwhite toggler on darker backgrounds. Check Out this Cool Bootstrap NavBar Menu Dropdowns using css and js. There are 2 versions of the toggler icon image.
One for a light navbar and one for a dark inverse navbar. 1 light navbar and 2 dark navbar. You can copy our examples and paste them into your project.
Unlike the old 3x icon-bar the navbar-toggler-icon in Bootstrap 4 uses an SVG background-image. Change the color bootsrap navbar toggler icon. There are two types of the toggler icon.
Change the color in the stroke property of the image data custom-toggler navbar-toggler-icon background-image. Proposed resolution I have been looking at the code and found that the button with the inside for the navigation is not showing. Bootstrap Hamburger menu is a navigation with additional hamburger looks-like icon which activates hidden menu elements in Navbar or Sidenav.
Ive been using bootstrap for a while. How to change Hamburger Toggler color in Bootstrap The navbar-toggler-icon hamburger in Bootstrap 4 uses an SVG background-image. If you want to change your toggle color need to override SVG icon value.
One for a light navbar and one for a dark navbar. How to custom style a nav-toggler button bootstrap 4. Im wondering if theres way to change the bootstrap toggler icon.
Bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. Navbar navbar-toggle navbar-toggler-icon color. One for a light navbar and one for a dark inverse navbar So if you want to change the color of this image to something else you can customize the icon.
I know the code I pasted into my reply above is a bit hard to read but I think you will find that I have already done this. Bootstrap 4 navbar toggler icon color change. ProblemMotivation Hi I recently installed Bootstrap Barrio on my site and while I was setting it up I noticed the hamburger menu collapse icon was missing on smaller screen sizes mobile.
One for Bootstrap CSS class navbar-toggler with source code and live preview. Bootstrap accordion stop from closing. There are 2 versions of the image.
The navbar-toggler-icon hamburger in Bootstrap 4 uses an SVG background-image. Bootstrap 4 Grid BS4 Grid System BS4 StackedHorizontal BS4 Grid XSmall BS4 Grid Small BS4 Grid Medium BS4 Grid Large BS4 Grid XLarge BS4 Grid Examples Bootstrap 4 Other BS4 Basic Template BS4 Exercises BS4 Quiz Bootstrap 4 Ref All Classes JS Alert JS Button JS Carousel JS Collapse JS Dropdown JS Modal JS Popover JS Scrollspy JS Tab JS Toasts. There are 2 versions of the toggler icon image.
There are 2 versions of the toggler icon image. Use navbar-dark for white toggler on darker backgrounds Use navbar-light for gray toggler on lighter backgrounds. Turn off auto slide bootstrap carousel.
This new icon is used in the navbar-toggler-icon class with the background-image so that the inbuilt icon gets replaced with this new toggler icon. It is invisible but if you click it it successfully opens the navigation. Use navbar-dark for a lightwhite toggler on darker backgrounds.
It may be full or partially visible.

Bootstrap 4 Navbar Tutorial Webnots

How To Change Background Color Of Bootstrap Navbar Toggler Icon When It S Active When Using Other Frameworks Like Materialize Stack Overflow

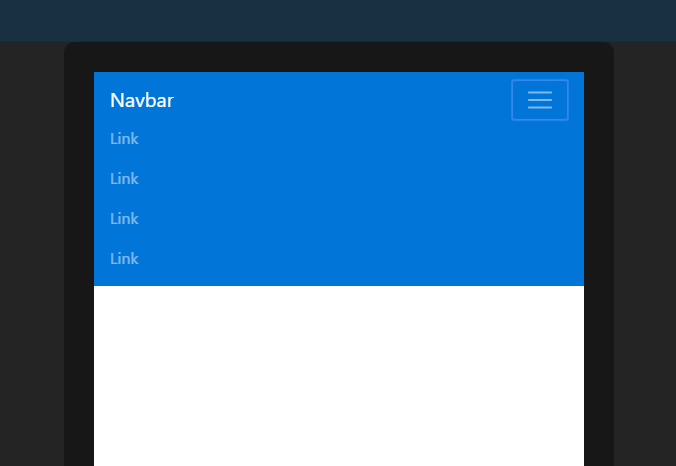
Boostrap 4 Menu Background Color On Phone Stack Overflow

Customize Bootstrap 4 Navbar Css Only

Bootstrap Navbar Examples Tutorial

How To Change Hamburger Toggler Color In Bootstrap Geeksforgeeks
V4 Css Collapsed Navbar Toggle Moves To Awkward Position Issue 21590 Twbs Bootstrap Github

How To Change Background Color Of Bootstrap Navbar Toggler Icon When It S Active When Using Other Frameworks Like Materialize Stack Overflow

Customize Navbar Bootstrap 4 Tutorial 2018 Youtube

Bootstrap4 Navbar How To Right Align An Icon And Keep It Out Of The Toggle Stack Overflow

Bootstrap Navbar Brand Left About Gallery Right Stack Overflow

Bootstrap 4 Navbar Toggle Color Change Codecorns

Bootstrap 4 Navbar Breakpoint Examples To Change The Breakpoint By Carol Skelly Wdstack Medium

Bootstrap 4 Hamburger Menu Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

How To Change Hamburger Toggler Color In Bootstrap Geeksforgeeks

Customize Navbar Collapse Button Stack Overflow

Bootstrap Navbar Toggler Icon Not Visible But Functioning Normally Stack Overflow

Horizontal Dropdown Menu With Jquery For Bootstrap 4 Codehim

No comments:
Post a Comment