Trying to create similar effect on the image with CSS on bootstrap platform. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Side-by-Side Images.
How To Use Image Overlay Correctly With Bootstrap Geeksforgeeks
Click the Bootstrap Grid Overlay icon to toggle the overlay on and off.

Bootstrap overlay icon on image. Because overlay-content uses display. Use overlay-content class to easily create absolute positioned content with default padding. If Bootstrap Grid Overlay finds the Bootstrap grid classes in any of your applications CSS files a Bootstrap grid will be displayed based on those styles.
To fix this add the style width. You can control the backdrop background color via the variant prop. The same as with mask you can change the color and opacity by manipulating RGBA code.
It can either be used as icon only an icon text combination. It can be done using card-img-overlay property that in present in bootstrap. What Im trying to do is on image hover apply an transparent overplay with a box and a centered.
Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur. Image overlay generally refers to the image being a background image and inserting texts links inside of that image. It may contain an icon only or text with an icon.
HTML CSS JAVASCRIPT SQL PHP BOOTSTRAP HOW TO JQUERY W3. I would like the button to have a dynamic label on itfor ex. If not using bootstrap and you wish to use the hover simply remove the classes on the first div col-lg-3 col-md-4 col-sm-6.
Have a look at our masks docs to learn more. Use the block prop to force the image to display as a block element rather than the browser default of inline-block element. Bootstrap image hover overlay with icon.
Bootstrap Font Awesome Icons Bootstrap Carousel. Viewed 37k times 2. In Internet Explorer 10 SVG images with fluid are disproportionately sized.
Flex its easy to position content with Flex utilities. Having some hard time to implement. Our overlay hover effect relies on masks.
Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it. Learn HTML Learn CSS Learn Bootstrap Learn W3CSS Learn Colors Learn Icons.
The variant is translated into one of Bootstraps background variant utility classesControl the opacity of the backdrop via the opacity prop opacity values can range from 0 to 1. Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy. Bootstrap Card Image Overlays Bootstrap Horizontal Card.
Overlay is an effect that covers with color and defined level of opacity the entire image. Include them anyway you likeSVGs SVG sprite or web fonts. Hover over the image to see the overlay effect.
Bootstrap overlay effect example on elements using Torus Kit background image on Bootstrap cards and custom overlay on hover using Torus Kit. Bootstrap image hover effects. Active 5 years 10 months ago.
Ask Question Asked 6 years 5 months ago. There are many options available for styling the overlay and for providing custom content within the overlay. Learn HTML Learn CSS Learn Bootstrap Learn W3CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass.
Also we can do it with normal CSS along with a bootstrap theme. Add overlay class to the mask element to apply hover effect. I have a image that I want to overlay a bootstrap button over so it looks like it is embedded in the image.
Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Side-by-Side Images Rounded. Free high quality open source icon library with over 1300 icons. Follow edited May 17 13 at 2136.
This fix improperly sizes other image formats so Bootstrap v4 doesnt apply it automatically.

Css Badge Over Image With Bootstrap Stack Overflow

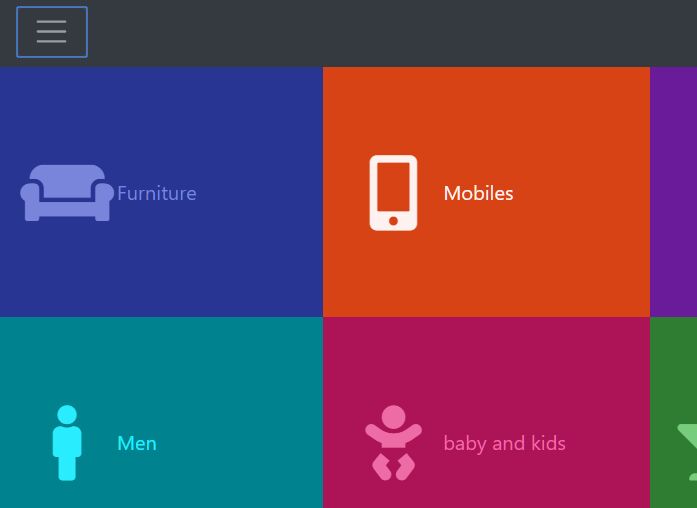
Creating A Bootstrap Navbar Collapse Overlay Menu Stack Overflow

Image Hover Effect All At The Same Time Stack Overflow

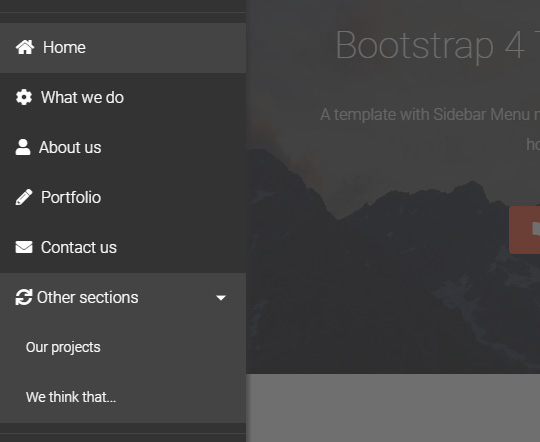
Bootstrap 4 Sidebar Menu Tutorial Free Template Azmind

Fullscreen Overlay Navigation For Bootstrap 4 Free Jquery Plugins

Why Bootstrap 4 And Fontawesome 5 Are A Killer Combo Danylkoweb

Bootstrap 3 Create An Overlay On Panel Body Stack Overflow

Bootstrap 4 Image Hover Overlay With Button Youtube

Fullscreen Overlay Navigation For Bootstrap 4

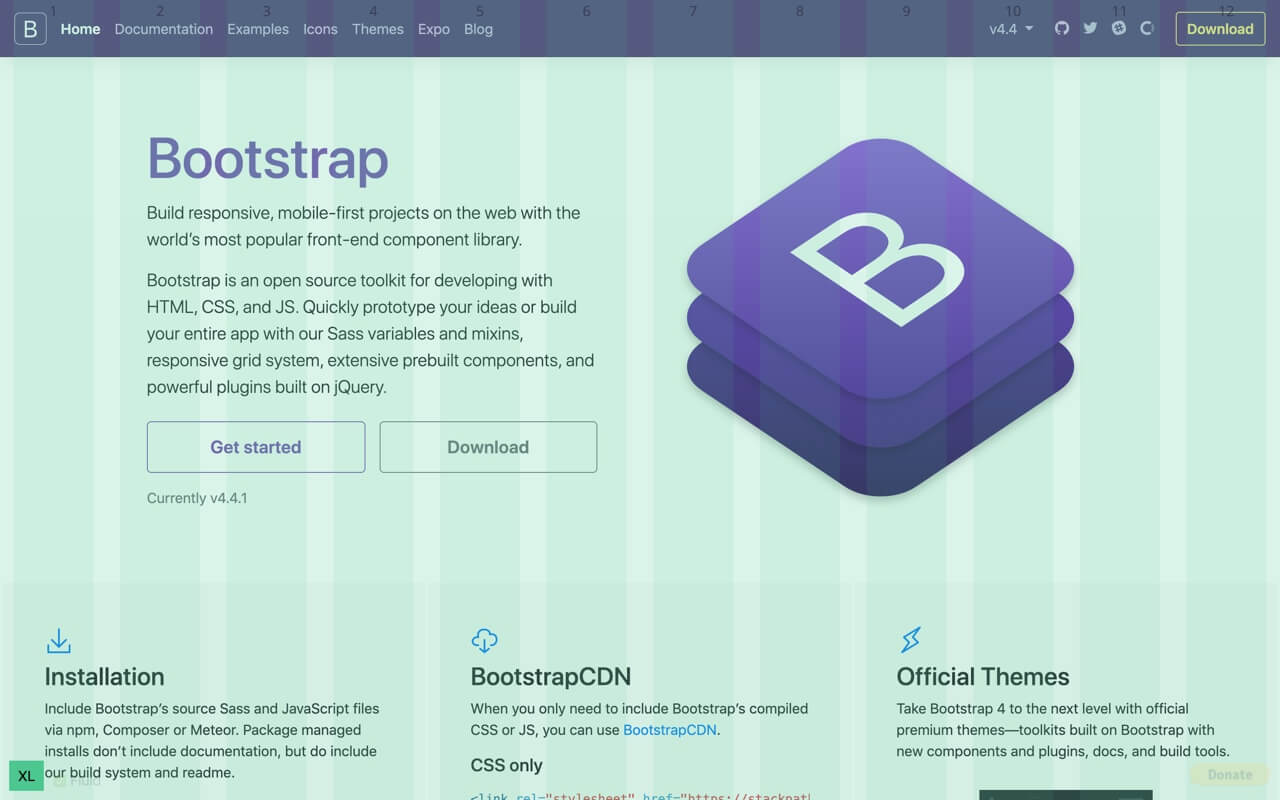
Bootstrap Grid Overlay Chrome Extension Zachary Minner

Create A Responsive Video Play Button Overlay Douglas Green

How To Center A Font Awesome Icon Over An Image In Bootstrap 3 Stack Overflow

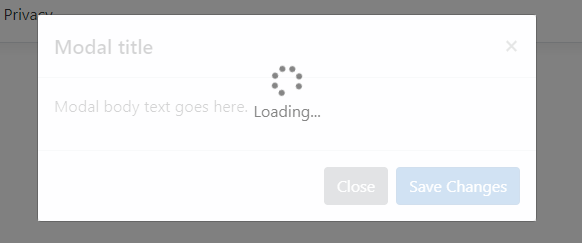
Bootstrap Modal Content Overlay On Modal Stack Overflow

Bootstrap 4 Tutorial Create A One Page Template Designmodo

Overlay Image With Text With Bootstrap 4 Stack Overflow

Multiple Modals Overlay Stack Overflow

Bootstrap Image Hover Overlay With Icon Stack Overflow

How To Center A Font Awesome Icon Over An Image In Bootstrap 3 Stack Overflow


No comments:
Post a Comment