Setting some element in the center horizontally is usually quite easy just put CSS rule margin. Cssspecial_ul li padding-right.

Centering Text Below Font Awesome Icon Stack Overflow
Centrer un bloc ou une image Quelquefois ce nest pas le texte qui doit être centré mais le bloc dans son ensemble qui doit lêtre.

Center image css i element icon. To center an image denotes a line break. To center an element vertically apply display. This is also the way to center an image.
The problem is that the text is centered but the images are not. Property for aligning the image to center in the div. Then set align-items to center to perform centering on the block axis and justify-content to.
How to Center Both Vertically and Horizontally How to Center a Div Vertically and Horizontally with CSS Absolute Positioning and Negative Margins. To center an image we can use the CSS properties like marginleft margin-right and block CSS properties. CSS is the best way to center elements but it can be a challenge for beginning web designers because there are so many ways to accomplish it.
Make it into block of its own and apply the margin properties to it. To center one box inside another we make the containing box a flex container. If a new solution is provided by Flexbox I ignore the old techniques because we need to move forward and Flexbox is supported by browsers since years IE10 included.
Step 2 Add CSS. Step 2 Add CSS. To center an image we have to set the value of margin-left and margin-right to auto and make it a block element by using the display.
Using the text-aligncenter property we must have to place the element within a block-level element such as div. This is very similar to the method above to center an element. Special_ul li img special_ul li a displayblock.
The solution seems obvious once Ive done it but I. It is because we can apply the text-aligncenter property only to the block-level elements. Many developers struggle while working with images.
Handling responsiveness and alignment is particularly tough especially centering an image in the middle of the page. To center an image set left and right margin to auto and make it into a block element. The element is said to be an inline element that can easily be centered by applying the text-aligncenter property of CSS to the parent element that contains it.
Center to the parent element. I highlighted the list with the mouse so you can see the images are not in the center. Imgcenter display.
Centering an absolutely positioned element is a CSS challenge that occurs now and then. 0 auto to element or text-align. Centering an element in CSS is a task that is very different if you need to center horizontally or vertically.
To center an image set left and right margin to auto and make it into a block element. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image. To center an image set left and right margin to auto and make it into a block element.
In this post I explain the most common scenarios and how to solve them. If the image is in the div element then we can use the text-align. Center to its parent element and it is done.
Try it Yourself. Les lignes à lintérieur de ce paragraphe sont toutes centrées entre les marges du paragraphe grâce à la valeur center de la propriété CSS text-align. So in this post I will be showing some of the most common ways to center an image both vertically and horizontally using different CSS properties.
Center textimagediv in middle of parent div container It is a common situation that you want to put some element like text image or div in the center horizontally and vertically of parent div container.

Put Image In The Center Of Bottom Border With Css Stack Overflow

Ionic Ion Item Text Is Not Vertically Centered When Ion Icon Is Bigger Stack Overflow

3 Simple Ways To Upgrade Your Call Center Experience See More At Http Bit Ly 1fboti2 Call Center Icon Internet Marketing

Set Of Call Centre Icons Free Free Pik Psd Call Center Icon Psd

Icono Pure Css Icons With Only One Element Icon Css Pure Products

Display Table Cell Text Align Center Vertical Align Middle Web Design Css Browser Support

How To Center A Font Awesome Icon Over An Image In Bootstrap 3 Stack Overflow

Css Icon And Text Centered Next To Each Other Stack Overflow

Single Element And Scalable Loudspeaker Icon Pure Css Icons Youtube Css Tutorial Css Icon

How To Center A Font Awesome Icon Over An Image In Bootstrap 3 Stack Overflow

Updated Ios Icons Natives And Basics For Sketch App Sketch App Ios 7 Icons Ios 7

Pure Css Gui Icons Experimental An Experiment That Uses Pseudo Elements To Create 84 Simple Gui Icons Using Css And Sem Email Icon Person Icon How To Remove

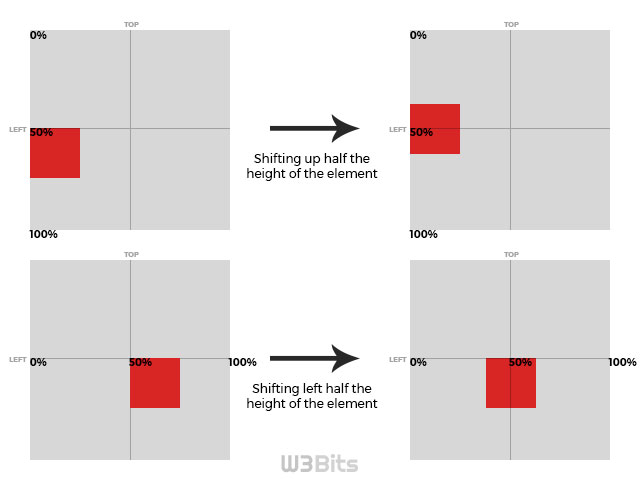
A Guide To Absolute Centering In Css

Align Icon Vertically To The Center Of The First Line Of Text Stack Overflow

How To Center Align Ion Icon Inside Button Stack Overflow

Animated Text And Icon Menu With Jquery Text Animation Jquery Web App Design

How To Center The Icon In The Button Stack Overflow

All Country Flags Icons Collection In Svg And Css Free Icons Svg Css3 Flags Country Flags Icons Flag Icon All Country Flags

No comments:
Post a Comment