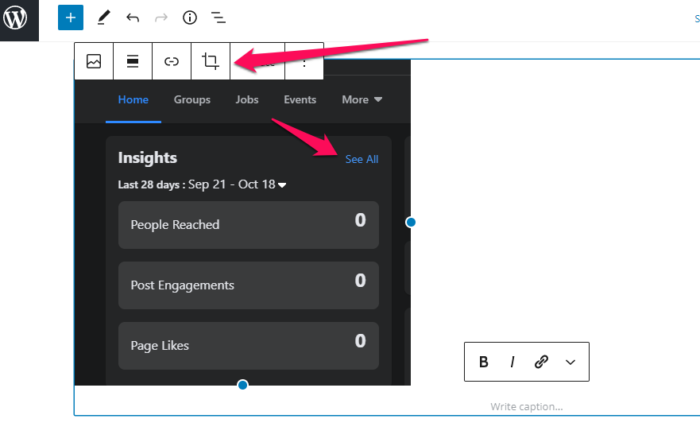
The Button Image. Adjust Overlay Body Text Content and CSS Class.

Styling Customizing File Inputs The Smart Way Codrops Style Tutorial Smart
It is a stacked Flag icon.

Change icon on hover blog image integrity. We now have the red color button say b1png and the rey color button say b2png. Such button can be easily made using any image editing software. 1 The icon inside the overlay is positioned in the middle vertically and horizontally icon color.
Step 1 as you can see we need a arrow icons in two different versions. Notice that in addition to the class et-overlay-image there is an additional class called et-scale that will cause the image to scale up in size creating a zoom-in effect on hover. I take that back.
Navigate to the post youd like to change then locate the Image Rollover Icons option in the Fusion Page Options Post tab or the Fusion Page Options Portfolio tab. I have the following problem and it drives me crazy. How to style icon color size.
This icons button is designed by coding html or CSS only which when moving the mouse up the button rises up which is designed with CSS hover which looks beautiful and attractive. Below I will be showing bits of code that feature class names in the CSS that make these effects come to life. This background should change when I hover it see pichture.
Basicly I have a div-container with an background. To change it you need to specify the cursor type for your element with the CSS hover selector. Example of changing the pointer to default.
In our example we style only the link class. Heres the step-by-step how to. Red fa-stack i beforehover color.
Circle button hover effect. I want to change the icon color on Hover event I tried with all these. Learn how to create a fading overlay effect to an image on hover.
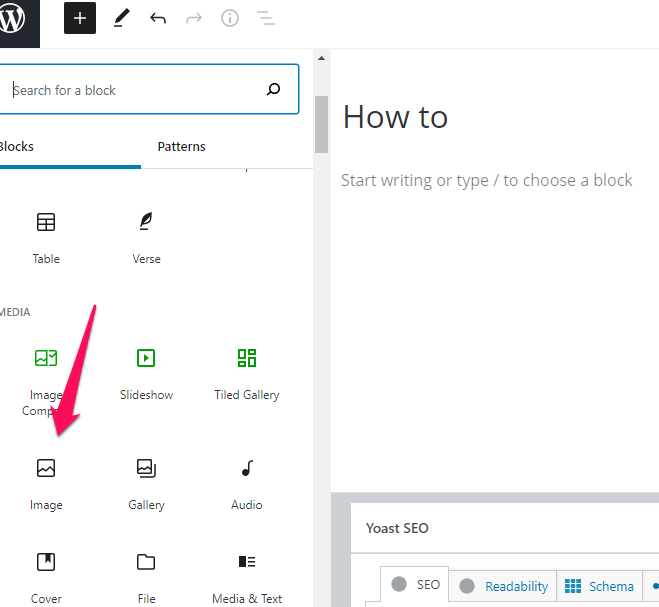
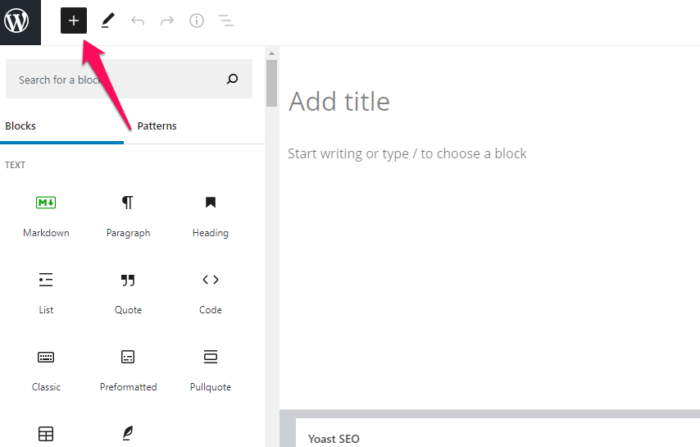
Change Icon Image on Mouseover. From inside the editor click the Add icon Buttons Menus Image Button. You can choose which icons to display using this option.
Font Awesome Icons change color on hover without animation. Anyway the result is. The Default value will.
I am quite sure there is an easy solution out there. Creating Image Overlay Design 3. It did but not the blue circle and arrow are in the way.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image. The fourth idea for the HTML button hover is a circle effect. When you mouse over the container fade in the overlay iconcontainerhover overlay opacity.
Double click on the image button to bring up the settings. Lets see the example. Choose your default view image and your mouseover view image.
Following is the code to produce image overlay icon effect on hover using CSS -Example Live Demo. The circle element is a different color than the button and on hover the color from the circle slowly loads to the whole button. Red fa-stack ihover color.
How to Change the Cursor of Hyperlink while Hovering The default cursor for a hyperlink is pointer. Namely I would like to let the tags icon appear replacing the old one. Image Overlay Title and Image Overlay Icon.
You can simply use the CSS background-image property in combination with the hover pseudo-class to replace or change the image on mouseover. OK the div element will be a full-width rectangle use your Developer Toolbar to check whats going on but you can modify it later. If you wan to control hover and focus behavior you can pass some additional values in the above CSS.
How to change image on hover with CSS. In our example I used red CC3300 as the default link button. Similarly you can set a custom size icons and transition speed for hover etc.
And grey 333333 for the hover effect. Use the CSS background-image property. To change buttons size pass the custom value in px by editing the following CSS codesocial-btns btn width.
HTML CSS PrevNext Answer. Now its time to create the third image overlay design in column 3. Divclasshover fa-circle-obefore contentf05d.
What I have on my mind is that our button has a circle in some color and an icon. My goal is to change the tag icon when mouse is over it. Lets try out the following example to understand how it basically works.
Image hover effects are fun ways to give your website a little excitement. Hello friends you will learn to create 3D Social Media icons Button Hover Effects in this blog. 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings.

Add Nice Calculator App On Your Website Written In Bootstap4 Jquery Bootstap4 Jquery Calculator Latestblog Org Calculator App Calculator Jquery

How To Start A Blog That Generates 3817 A Month

Http Sapabapcentral Blogspot Com 2020 09 Standalone Editing Of Abap In Vscode Html Mission Impossible Edit Mission

Download Free Wepay Payment Gateway For Woocommerce Wepay Wepay Gat Payment Gateway Free Wordpress Plugins Woocommerce

How To Add A Back To The Top Button To Squarespace Nestingzone

Swipe It Android Studio Project Admob Banner Interstitial Iap Renkocharts Forex Android Studio Banner Wordpress Plugins Design

How To Start A Blog That Generates 3817 A Month

Http Sapabapcentral Blogspot Com 2020 08 How To Display Workflow Log Or Start Workflow In Custom Report In Sap In One Click Html Sap Workflow Custom

How To Analyze Query Performance For Abap Cds Views Analyze Cds How To Apply

Add On Bundle For Eform Wordpress Form Builder Stylelib Form Builder Wordpress Bundles
12 Bootstrap Card Hover Effects With Source Code

Dev Release Tracking Using Bitbucket And Kovair Integration Kovair Blog Software Development Integrity Release

3d Paper Button Effects Codepen 3d Paper Hoven Paper

A Simple Guide To The New Cards Region In Apex 20 2 Oracle Application Express Blog

How Or Add The Author Avatar To Your Divi Blog Tutorial For Divi Divi Soup Blog Tutorials Blog Tutorial

How To Start A Blog That Generates 3817 A Month

Beginner 8217 S Guide How To Publish A Website In 2021 Step By Step Check More At Https Www Latest In 2021 Small Business Website Website Hosting Builder Website

Bootstrap 4 Hover Effects Image Swap With Zoom Out Effect Text Image Text Overlay Web Design


No comments:
Post a Comment