Here you can insert any Dashicon CSS class or upload your custom icon image. Then insert the Post Slider Module to your new row.

Adding Content Below Title Inside Div Posts Page Description In Genesis Sridhar Katakam
On Wordpress your custom CSS location will vary.

Css add icon image under worpress post title inner post. This can be added right to the element with text. In Blogger go to Template Customize Advanced Add CSS. Under Post Slider Settings update the following options.
5Keep your h3 tag without including img tag and do the following. Ever since WP Dashicons were introduced its become very easy to add menu icons to post types. Note that here you need extra markup specifically for the icon.
Wp_get_attachment_image attachment_id size icon attr. Then you can install it by simply clicking Install Now button. You only need to add this CSS to your template once and the icons will appear on every post title.
Upload post-page-specific-custom-css directory to the wp-contentplugins directory. Click the Choose Image button Pick an image from the Media Library and click the Insert Media button. You can also create an image icon yourself and upload it by clicking Media Add New.
Image Before Post Title. Font Awesome is a great icon font that loads super fast and is a useful way to replace all icons and icon images on your site. This can be added right to the element with text.
All you need to do is click on the Advanced Options link and scroll down to the Menu Icon section then paste the CSS class and save your changes. Repeat Step 3 for each entry for which you want to place an image before the post title. You need to copy the CSS class and edit the custom post type you want to edit in CPT UI.
Img_source. If you use Bootstrap Themes like Quickstrap you will realize that you see in the WordPress post editor is actually not what is displayed on the live website once the post is saved or updated. You can add icon before each h3 heading in CSS by following these ways below via OIW Blog.
Choose the Paint Brush icon for Background Type then click on the Choose Image button under the Image field. Or of c0Why not simply apply the image as a background. Click the Choose Image button Pick an image from the Media Library and click the Insert Media buttonCode it Pretty.
- Use Glyphicons of Bootstrap If you are using Bootstrap then you can use Glyphicons to add icons to the desired title or text. A Cheerful Headline Adding an icon to a header with the dashicons class. Styling the blog page.
On Wordpress your custom CSS location will varyAuthor. There are a couple of ways I could imagine to do this. If you want you can also make it appear after the image.
Using the Visual Builder add a new Standard Section to the top of the blog page with a fullwidth 1 column row. UrBest answer 14If your image is 10px wide you could try this. Im not sure where you are placing the code mentioned in the question but if you want the background image to be full-page the code for the post content itself wouldnt be the correct placement.
Pseudo elements will do what you want. Return title add_filter the_title image_in_title. When adding the image in your WordPress blog select the image alignment as right left or center in the ImageMedia Panel.
Click on the Set featured image link located in the Featured. Ever since WP Dashicons were introduced its become very easy to add menu icons to post types. - Use Glyphicons of Bootstrap If you are using Bootstrap then you can use Glyphicons to add icons to the desired title or text.
To accomplish this first set the menu_icon argument to a Dashicon name. You need to click on the Set Featured Image area and this will bring up the WordPress media uploader popup. Add new image Click this button to open Choose Image dialog box.
Select an optional header image to use in place of the header on small screens and the sidebar on wide screens. Add new image Click this button to open Choose Image dialog box. This code takes the title_image value and adds it in front of the title.
You can choose an image that is already in your Media Library or upload image file from your local computer in. A Cheerful Headline Adding an icon to a header with the dashicons class. Font Awesome is a great icon font that loads super fast and is a useful way to replace all icons and icon images on your site.
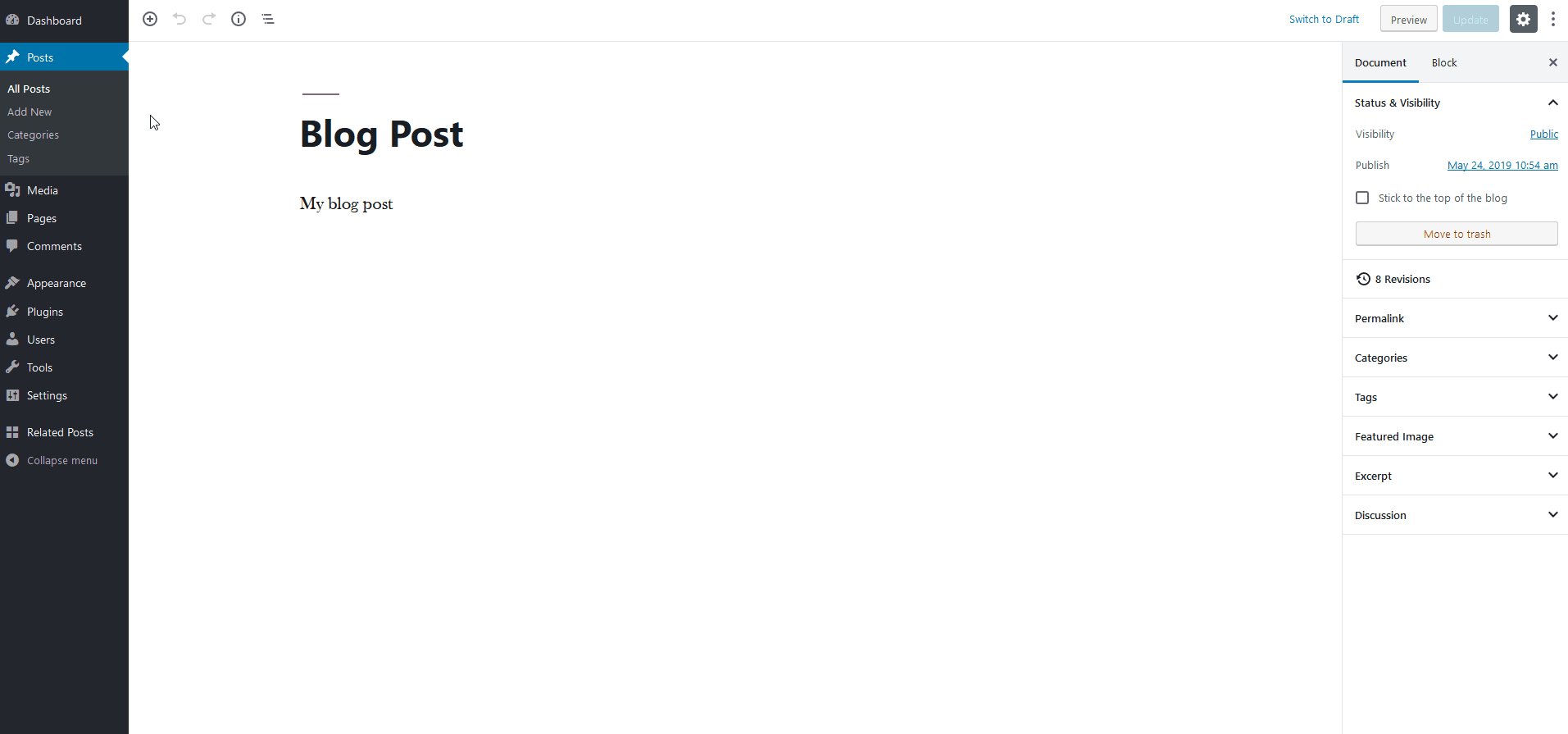
On a fresh WordPress site the featured image tab will be located at the very bottom of the sidebar on the right side. To add a featured image in a WordPress post simply edit or create a new blog post. In the search field type PostPage specific custom CSS and click Search Plugins.
Simply use the before pseudo-selector like this. Check if you have one and prepare yourself for adding your first post thumbnail. Widget-titlebefore contenturlimagenamepng.
In the content editor youll find the featured image tab in the right column. Urlsmalliconpng left top no-repeat. After the upload click on the Edit link and copy the image file.
Styling the blog page. You can choose an image that is already in your Media Library or upload image file from your local computer inWordPress Background Images. Then insert the Post Slider Module to your new row.
0You can add icon before each h3 heading in CSS by following these ways below via OIW Blog. In Blogger go to Template Customize Advanced Add CSS. There are a couple of ways I could imagine to do this.
If youre on Typepad go to Design Custom CSS. Url no-repeat 50 0. 0So at first I thought a thing would work.
To style your Blog page with custom CSS on WordPress ie the page your blog posts are displayed on you could use the following codeblog h1 font-size. H3widget-titlebefore content. Using the Visual Builder add a new Standard Section to the top of the blog page with a fullwidth 1 column row.
Using the before pseudo element your CSS would look like this. Title icon_title src. Click on the Save Post Type button.
You can even modify the above code to have a default image by changing the code to the following. To accomplish this first set the menu_icon argument to a Dashicon name. If the attachment is an image the function returns an image at the specified size.
If you use Bootstrap Themes like Quickstrap you will realize that you see in the WordPress post editor is actually not what is displayed on the live website once the post is saved or updatedReviews. Simply log in to your WordPress admin panel go to the Plugins menu and click Add New. Adding an icon to a header with the dashicons-before class.
Check if you have one and prepare yourself for adding your first post thumbnail. Widget-title background. Then I tried this and it worked seamlessly.
2Including results for css add icon image under wordpress post title inner postDo you want results only for css add icon image under worpress post title inner postPagination12345NextSee more. If the attachment is an image the function returns an image at the specified size. Function insert_image_before_title title id null if get_post_meta get_the_ID image_before_title_url true title php - CSS.
Each slide will display the posts featured image as a background image the post title and post meta as well as a read more button. The image will be embedded into your. If you are using a Dashicon paste the CSS class that you copied in the last section.
To style your Blog page with custom CSS on WordPress ie the page your blog posts are displayed on you could use the following codeblog h1 font-size. Menu Icon and Position for WordPress Custom Post Types. If you are choosing to use a custom icon click on the Choose image icon button and upload the image you want as an icon.
If youre on Typepad go to Design Custom CSS. Wp_get_attachment_image attachment_id size icon attr. For this example well use the computer desk icon by using value dashicons-desktop.
Under Post Slider Settings update the following options. For other attachments the function returns a mediaWordPress Post Types. For other attachments the function returns a media.
Save your PHP changes and when you preview your post youll see the image appear in front of it like this.

How To Show Featured Image In Wordpress Single Post

Display Posts Easy Lists Grids Navigation And More Wordpress Plugin Wordpress Org

Posts Galleries General Uncode Theme Documentation And Help Center

Divi This File Should Not Be Imported In This Context Error Message Context Error Message Messages

Display Featured Content Box Inside Wordpress Post Without Plugin

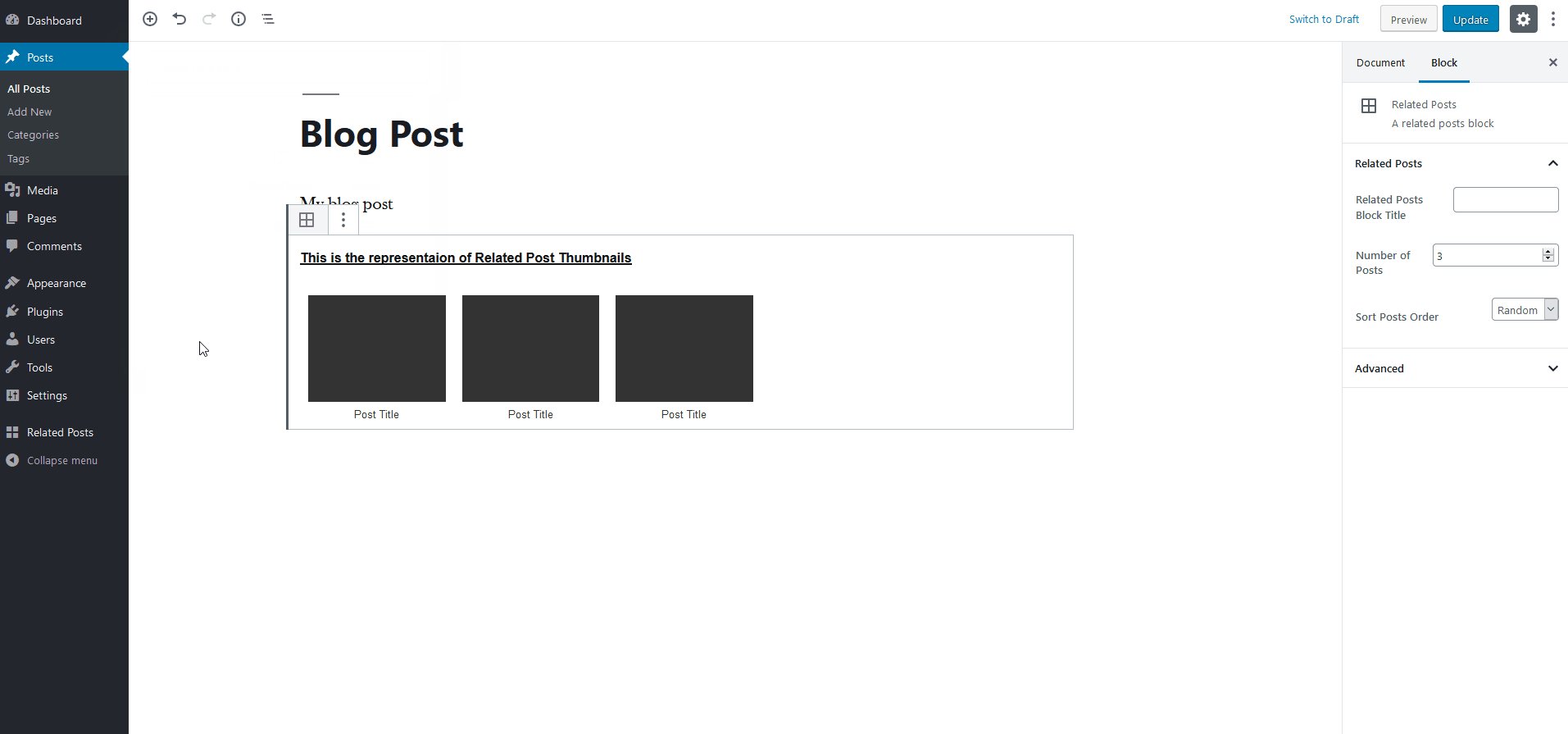
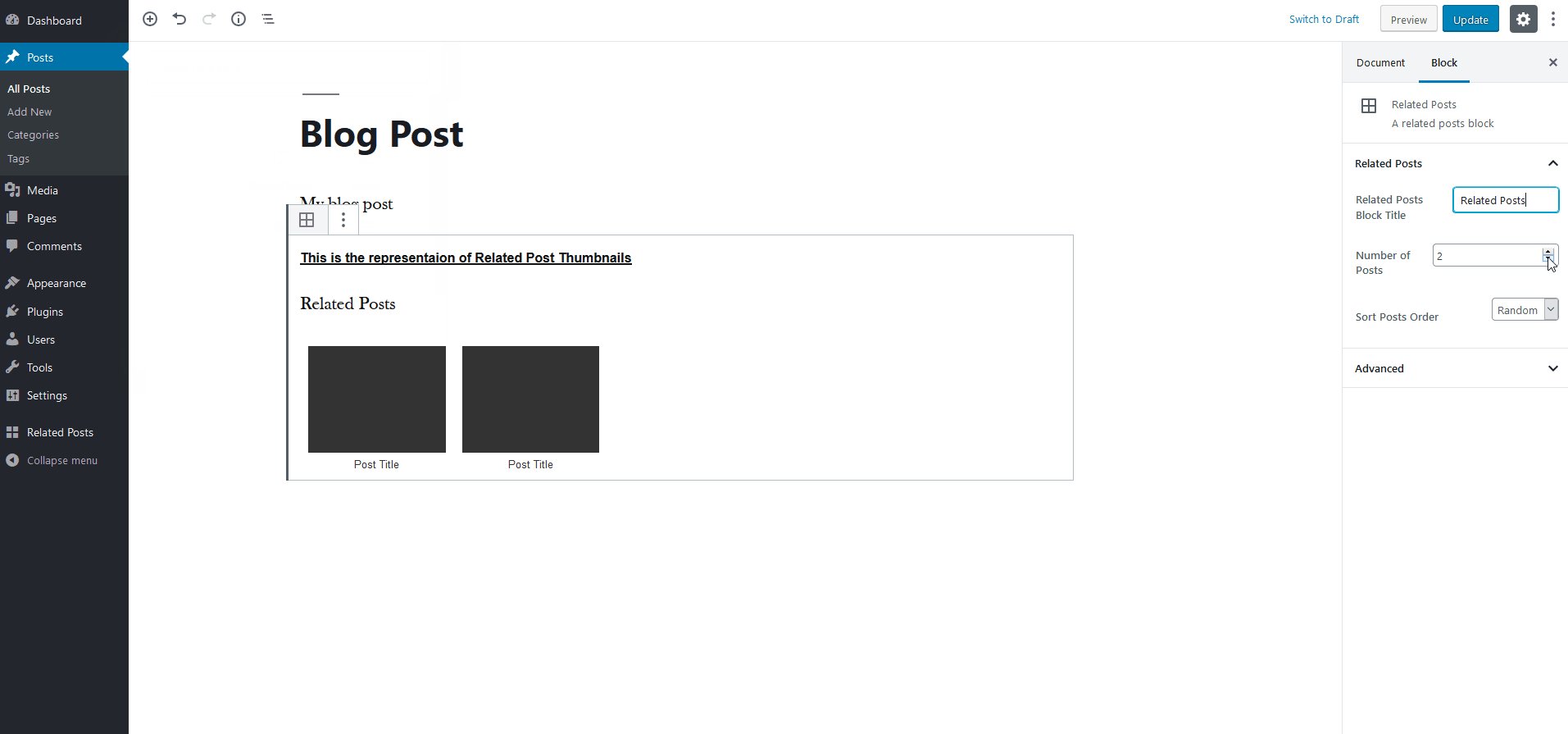
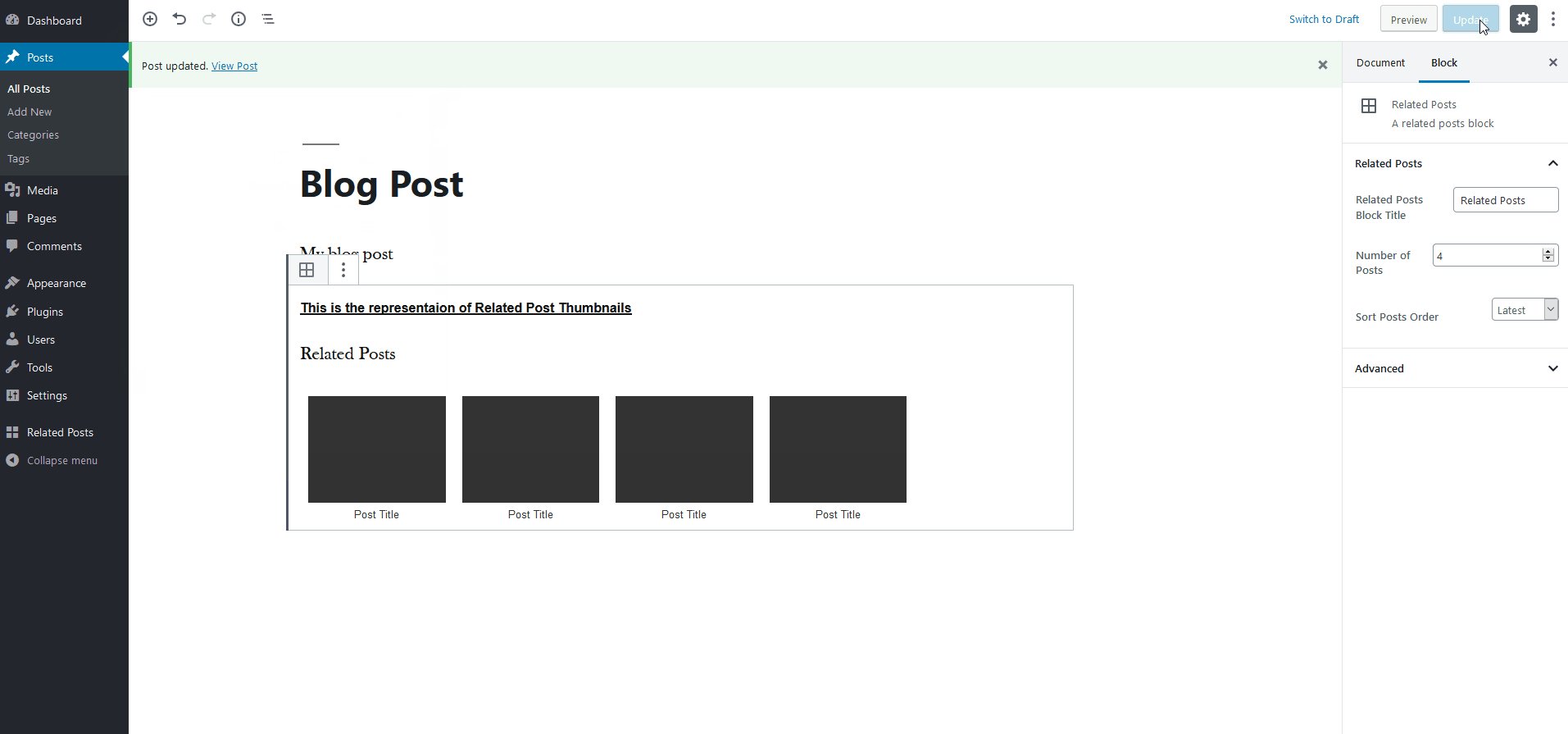
Related Posts Thumbnails Plugin For Wordpress Wordpress Plugin Wordpress Org

How To Relocate Post Image From Inside Entry Content In Genesis Sridhar Katakam

Overriding Theme Customizations Inside The Pages Wordpress Websites For Businesses Artists Bloggers Shops And More

Timeline And History Slider Vertical And Horizontal Responsive Timeline Plugin By Wponlinesupport Current Version 1 0 2 Create A Timeline Plugins Timeline

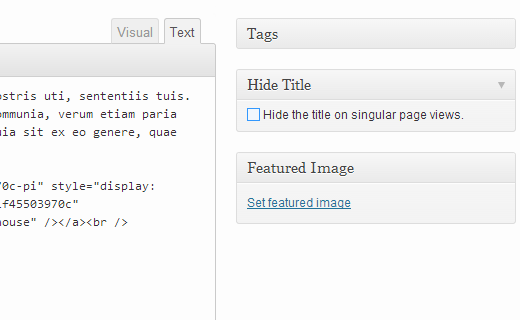
How To Hide Title For Selective Wordpress Posts And Pages

How To Customize Blogger Font Post Titles And Sidebar 5 Blog Tips Business Blog Custom

Downloadable And Searchable Genesis Code Snippets Genesis Coding Genesis Tutorial

How To Overlay Entry Title On Featured Image In Single Posts Sridhar Katakam

Creating A Custom Blog Page Wordpress Websites For Businesses Artists Bloggers Shops And More

Blogger Cheat Sheet For Better Template Design Blog Tips Web Design Tips Web Development

Adding Custom Fields To A Single Blog Post Wordpress Websites For Businesses Artists Bloggers Shops And More

Adding Box Shadow Md Elevation Z Depth To Angular Material 2 Components Angular Border Cards

How To Set A Custom Title For Posts Page In Wordpress Sridhar Katakam

Adding Custom Fields To A Single Blog Post Wordpress Websites For Businesses Artists Bloggers Shops And More
No comments:
Post a Comment