Step 1 Get Your Elements Selector. It looks like that code is applying the style to the img tag and not.

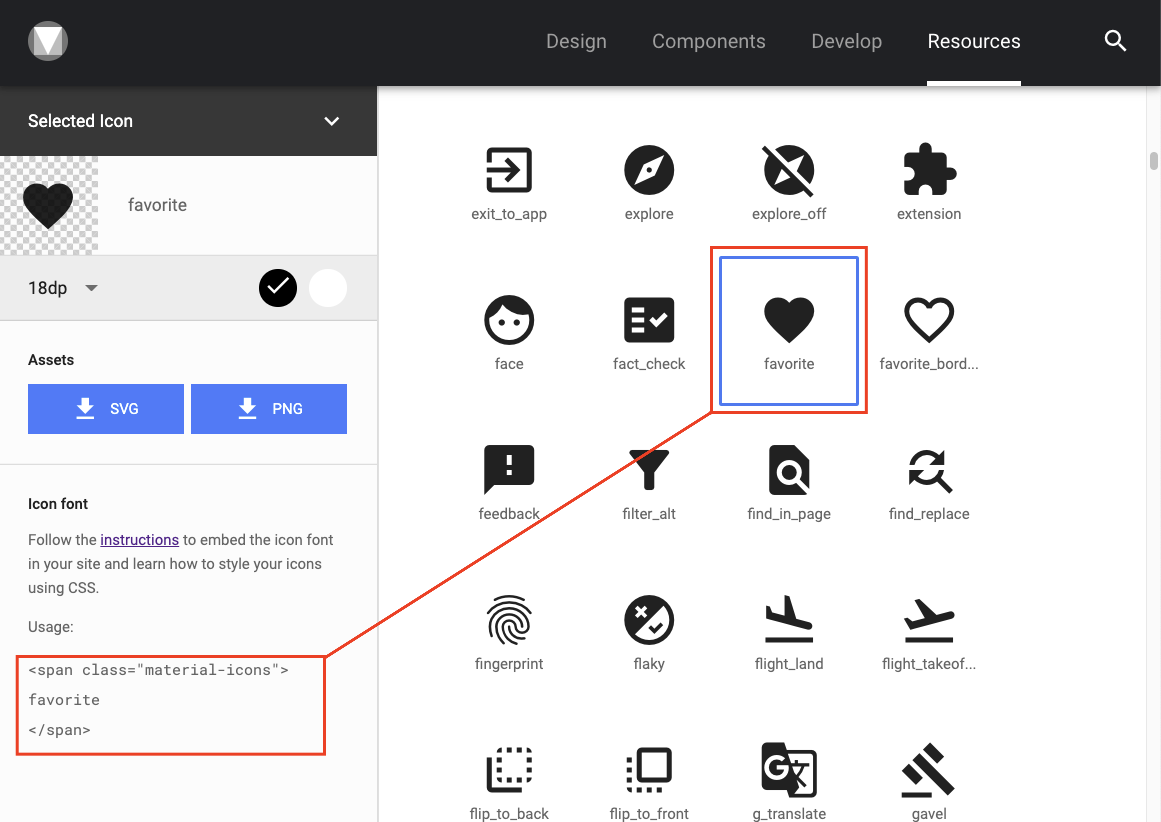
Responsive Design Icons Icon Fonts Adaptive Icons
CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon.

Css add l icon after link text but not image. Thankfully there are a few universal tips we can put to use to ensure our icons always line up beautifully with text. HTML If I add a paragraph text between img1 and img2 they get separated img2 goes to a newline What Im attempting to do is this with some space between the images. An example of an offsite link with the external image is like this if you are reading this in a feed reader and the icon doesnt appear after the text please click through to this article to view.
Here I display the EDIT icon of the third party Font Awesome Icons before before the title along with 2 properties of padding-right and font-style you can also display it after the title by using after property. Either way we need a simple CSS technique to introduce this sort of overlay. Decide on an icon format and stick to it.
I dont want it to be under my image as it is nor do I want the white space between the header and the nav bar on the left. With CSS you need to find the Class or ID of the part that displays icon and after that use the below CSS code to display it. In the following demo Ive included the Font Awesome library and an example menu styled three different ways to show how you can add icons before or after the link or replace the link with an icon.
Such link building also drives traffic or can be used to create a sales funnel which is a well-planned chain of web pages to drive a customer. Heres the CSS code. This is easy to implement using CSS without having to add any additional elements to your anchor tags or additional image tags to the HTML source.
The trick is to draw the buttons symmetrically in the image then to define the CSS background-position property according to the position of the buttons in the image using percentages representing the distance from the upper-left corner the pair of values. Adding a non-breaking space between text and an image however doesnt work. I placed this in the CSS Layouts forum as well but got no response so I thought Id try here.
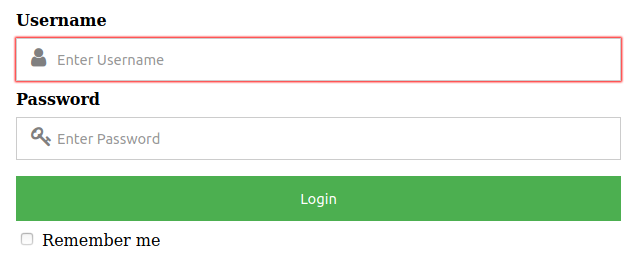
Im creating an HTML form and want it to display icons after the input fields whenever the data inside them has changed and Im struggling to find the right way to do this through CSS. It should be used to differ the link from the rest of the text and help the user to navigate to a page. Then I simply apply that class to any image link which points to a pdf file.
This means we want to introduce an overlay to sit between the image and the text. Exercise Adding Icons to Menu Links. Since I prefer not to introduce new markup for an embelishment well use the.
Link with favicons Twitter Facebook Google Plus Instead of using a img tag for each link you should use CSS to add them by matching the URL. How To Place Text in Image Step 1. My code follows the image.
Home Add an icon before or after a link with CSS. The CSS after pseudo-element matches a virtual last child of the selected element. However theres much more to finding the perfect alignment between icons and text.
The property color has been used in the CSS file to add and change the color of the link. I currently have the following class. I want to place the text Tactical Trading Solutions after my logo aligned to the left.
View Full Screen Demo. Other times its a branding opportunity. I take for granted that there are other ways to do icons other than SVG.
To the second one the image disappears so it DOES do something just not what I want it to do. A single image for a menu with multiple links In the same way you can use a single image to style a menu with multiple links. And then enough padding to the right or left respectively so the text doesnt go over the top of the image.
Now if I add display. Sometimes this darkens the background image enough for readability. I do not think so because content of the pseudo-element is not in the DOM can not even be selected therefore it only exists visually for the users of visual browsers and that excludes screen readers and web crawlers which is not a good practice.
I used NotGoddess suggestion and created the new CSS class to style all of the links but I created a new class called imgtopdf with a style of background-image. The docdocx and xlsxlsx examples add the icon to the right of the text in the link and the pdf and zip examples to the left. A trick Ive used in the past to prevent orphaned words was to add a non-breaking space between the last two words.
Here is my code. The image or an element set to inline-block creates a boundary allowing the image to break onto a. Make sure the padding is at least the width of the image.
I only wanted the pdf icon to appear next to text links. Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation Responsive Bottom Nav Bottom Border Nav Links Right Aligned Menu Links Centered Menu Link Equal Width Menu Links Fixed. This forces them onto a line together.

Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium

Bootstrap Dropdown Menu Align Icon With Text Stack Overflow
![]()
How To Make Icon Tab Menu With Css Onaircode
![]()
70 Pure Css Icons For The Web Pureicons Css Css Script

22 Skateboard Icons Skateboard Icons Icons Business Card Logo Icon Consulting Logo

Css Buttons With Pseudo Elements

Space Between Link And Icon Fontawesome Stack Overflow
![]()
Add Instant Awesomeness To Your Interfaces With This Insanely Large Icon Set Css Tricks

Position Icons Into Circle Stack Overflow

Put Icon Inside Input Element In A Form Stack Overflow

Free Html Bootstrap Menu Template With Drop Down Menu Templates Free Download 10 Professional Templates Idea Menu Template Bootstrap Template Best Templates

Creative Buttons Effects Css Freebiesbug Web Design Tips Web Development Design Web Design Tutorials

Fontello Com Icon Font Generator Choose Icons From A Number Of Existing Fonts And Or Add Your Own Get A Custom Icon Fon Custom Icons Font Generator Icon Font

How To Place Font Awesome Icon To Input Field Geeksforgeeks

2019 Design Trends Guide On Behance Ux Ui Ui Design Graphic Design Trends Ui Animation

Free Bootstrap Template Intended For Free Css Navigation Menu Templates 10 Professional Templates I Menu Template Bootstrap Template Templates Free Download



No comments:
Post a Comment